Friday, 31 January 2014
Posted By:
Nulled
Contoh Database ERD Untuk Toko Apotik
Link Selengkapnya : http://arsyil.blogspot.com/2010/12/contoh-studi-kasus-basis-data-database.html & http://arsyil.blogspot.com/2010/12/contoh-diagram-e-r-basis-data-apotek.html
Posted By:
Nulled
#ShareInformasi Perintah Join Pada SQL
Hah Yang Kali Ini Tugas Loh Yah Yang Pasti Ada Kaitannya Dengan Artikel Yang Tadi.
:D Yap Kali Ini Saya Akan Membahas Tentang Join Pada SQL .
INNER JOIN (SIMPLE JOIN)
yaitu bentuk kondisi join dimana di antara 2 atau lebih tabel yang ingin di join memiliki hubungan sehingga semua isi tabel yang di pilih bisa di tampilkan
Contoh
select * from namatabel1 inner join namatabel2
where namatabel1.kondisisama = namatabel1. kondisisama
OUTER JOIN
yaitu bentuk nilai join yang memenuhi daari kedua tabel, Outer join terdiri dari 2 yaitu,
LEFT OUTER JOIN
yaitu di tandai dengan operator (+), tabel asal atau yang memiliki tanda (+) akan dilengkapi dengan tabel yang lainnya dan berada pada sebelah kiri.
Contoh
select tabel1.kolom, tabel2.kolom
from tabel1, tabel2
where tabel1.kolom (+) = tabel2.kolom
atau
select tabel1.kolom, tabel2.kolom
from tabel1 left outer join tabel2
on tabel1.kolom = tabel2.kolom
RIGHT OUTER JOIN
Sama dengan left outer join namun peletakan data atai nilai dari tabel lain berada pada sebelah kanan tabel asal.
Contoh
select tabel1.kolom, tabel2.kolom
from tabel1, tabel2
where tabel1.kolom = tabel2.kolom(+)
atau
select tabel1.kolom, tabel2.kolom
from tabel1 right outer join tabel2
on tabel1.kolom = tabel2.kolom
" Like Ya Fans Page Facebook Saya Disini "
:D Yap Kali Ini Saya Akan Membahas Tentang Join Pada SQL .
INNER JOIN (SIMPLE JOIN)
yaitu bentuk kondisi join dimana di antara 2 atau lebih tabel yang ingin di join memiliki hubungan sehingga semua isi tabel yang di pilih bisa di tampilkan
Contoh
select * from namatabel1 inner join namatabel2
where namatabel1.kondisisama = namatabel1. kondisisama
OUTER JOIN
yaitu bentuk nilai join yang memenuhi daari kedua tabel, Outer join terdiri dari 2 yaitu,
LEFT OUTER JOIN
yaitu di tandai dengan operator (+), tabel asal atau yang memiliki tanda (+) akan dilengkapi dengan tabel yang lainnya dan berada pada sebelah kiri.
Contoh
select tabel1.kolom, tabel2.kolom
from tabel1, tabel2
where tabel1.kolom (+) = tabel2.kolom
atau
select tabel1.kolom, tabel2.kolom
from tabel1 left outer join tabel2
on tabel1.kolom = tabel2.kolom
RIGHT OUTER JOIN
Sama dengan left outer join namun peletakan data atai nilai dari tabel lain berada pada sebelah kanan tabel asal.
Contoh
select tabel1.kolom, tabel2.kolom
from tabel1, tabel2
where tabel1.kolom = tabel2.kolom(+)
atau
select tabel1.kolom, tabel2.kolom
from tabel1 right outer join tabel2
on tabel1.kolom = tabel2.kolom
" Like Ya Fans Page Facebook Saya Disini "
Posted By:
Nulled
Jangan Gunakan Blog Sebagai Sarana Untuk Tugas
 Lumayan Lama Nih Gak Nge-pos :D Mungkin Karena Padat Nya Jadwal Saya Wkwkwk Jadi Jarang Buka Blogger. Postingan Saya Kali Ini Adalah Tentang Penomena Pelajar Atau Mahasiswa Yang Terutama Yang Sekolah Nya Tehknologi Informasi Atau IT, Yap Yaitu " Blog Sebagai Sarana Untuk Tugas " Sekolahnya.
Lumayan Lama Nih Gak Nge-pos :D Mungkin Karena Padat Nya Jadwal Saya Wkwkwk Jadi Jarang Buka Blogger. Postingan Saya Kali Ini Adalah Tentang Penomena Pelajar Atau Mahasiswa Yang Terutama Yang Sekolah Nya Tehknologi Informasi Atau IT, Yap Yaitu " Blog Sebagai Sarana Untuk Tugas " Sekolahnya. ' Memang Bagus Sih ! Guru-guru Memberikan Tugas Setiap Materi Yang Di Berikan Atau Disampaikan Di Kelas Atau Di Sekolah, :D Yang Pasti Dikerjakan Dong Oleh Siswa-siswanya, Menurut Saya Itu Memang Bagus Melatih Siswanya Untuk Rajin Meng-Share Setiap Ilmu Yang Diberikan . Wkwkwk * maklum kata-kata saya masih labil * DAN Kembali Lagi Lah Kesiswanya Sesuai Dengan Judul Artikel Saya " Jangan Gunakan Blog Sebagai Sarana Untuk Tugas " Yap Siswanya Sendiri Lah Yang Harus Pintar Menggunakan Nya Coba Deh Bayangkan Apabila Blog Kita Hanya Untuk Tugas Oleh Guru Saja * Bayangkan Lagi Apabila Guru Kita Selalu Mengkasih Kan Tugas Hampir Setiap Hari Dan Itu Harus Kita Kerjakan Hayo Pasti Capek Kan Karena Kita Tak Biasa Nge-Blogging * Dan Coba Bayang Kan Lagi * Kalau Guru Kita Jarang Mengkasih Kita Tugas Untuk Memposting Di Blog Kita Yang Pastinya Percuma Dong Kita Udah Buat Blog Tapi Terbengkalai Begitu Saja *
' Memang Bagus Sih ! Guru-guru Memberikan Tugas Setiap Materi Yang Di Berikan Atau Disampaikan Di Kelas Atau Di Sekolah, :D Yang Pasti Dikerjakan Dong Oleh Siswa-siswanya, Menurut Saya Itu Memang Bagus Melatih Siswanya Untuk Rajin Meng-Share Setiap Ilmu Yang Diberikan . Wkwkwk * maklum kata-kata saya masih labil * DAN Kembali Lagi Lah Kesiswanya Sesuai Dengan Judul Artikel Saya " Jangan Gunakan Blog Sebagai Sarana Untuk Tugas " Yap Siswanya Sendiri Lah Yang Harus Pintar Menggunakan Nya Coba Deh Bayangkan Apabila Blog Kita Hanya Untuk Tugas Oleh Guru Saja * Bayangkan Lagi Apabila Guru Kita Selalu Mengkasih Kan Tugas Hampir Setiap Hari Dan Itu Harus Kita Kerjakan Hayo Pasti Capek Kan Karena Kita Tak Biasa Nge-Blogging * Dan Coba Bayang Kan Lagi * Kalau Guru Kita Jarang Mengkasih Kita Tugas Untuk Memposting Di Blog Kita Yang Pastinya Percuma Dong Kita Udah Buat Blog Tapi Terbengkalai Begitu Saja * |
Jadi Menurut Saya Blog Itu Selain Untuk Tugas, Terutama Sebagai Sarana Untuk Kita Meng-Share Informasi Yang Kita Dapatkan Agar Orang Lain Dapat Mengetahuinya Dan Juga Sebagai Sarana Saya Untuk Curhat :P, " Jangan Lupa Like Fans Page Facebook Kami Disini " |
Wednesday, 29 January 2014
Posted By:
Nulled
Membuat CSS Otomatis Dengan bearcss.com
Hem Saya Baru Saja Mendapatkan Sedikit Info Tentang Situs-situs Web Yang Membantu Kita Untuk Membuat Suatu Halaman Website.
Nah Itu Adalah CSS Nya , Gampang kan. Kita Tidak Usah Repot-repot Lagi Mengeti Id Atau Class Nya :D. Semoga Bermanfaat.
Yap Situs Itu Adalah http://bearcss.com/ , Situs Itu Untuk Membantu Kita Terutama Untuk Pemula Yang Pasti Termasuk Saya Juga Yang Secara Otomatis Membuatkan CSS Dari HTML Yang Kita Upload Di Situs Nya. Nah Udah Pada Tau Kan Bear CSS Itu Gunanya Buat Apa .
Berikut Saya Contoh Kan Cara Menggunakannya ;
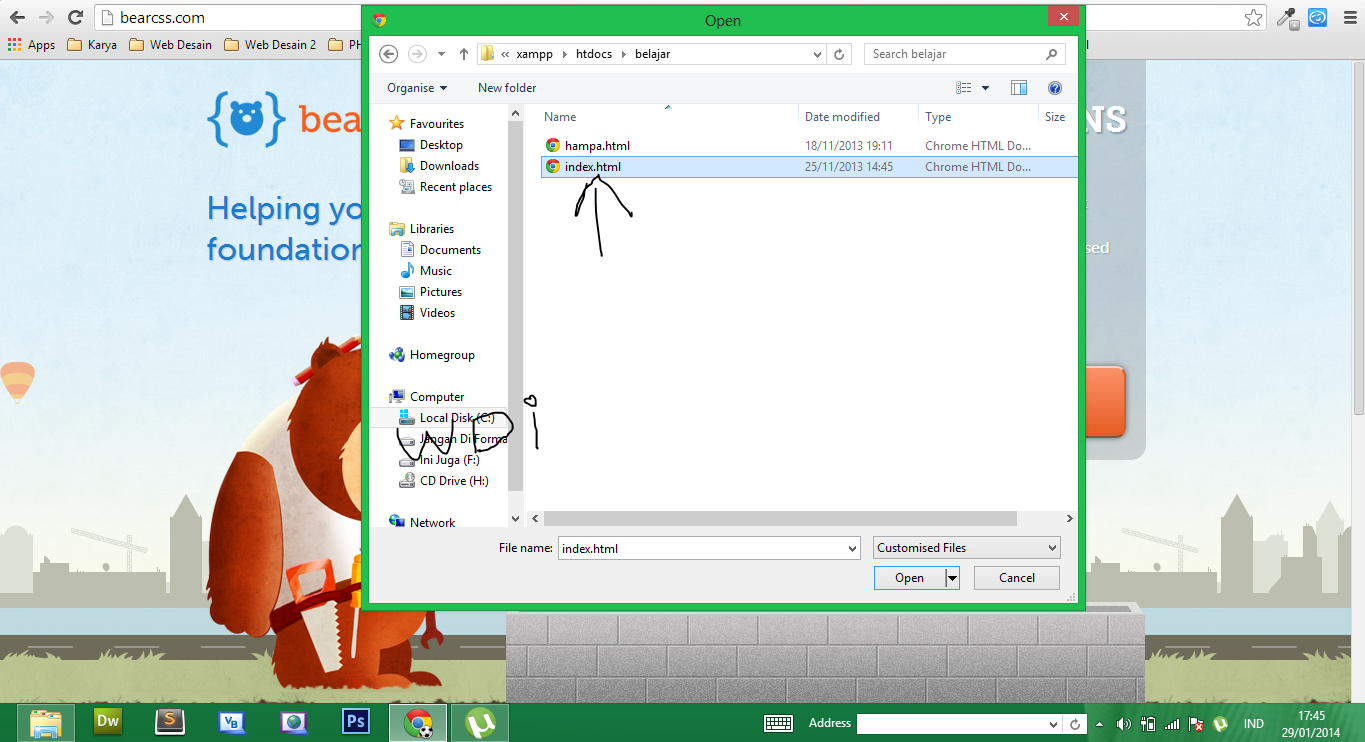
1. Masuk Dulu Ke Situs Resminya Dulu
2. Nah Disitu Beruang Nya Menunjuk Ke Button " UPLOAD HTML " Klik Saja Yang Ditunjuk Beruang Nya :D , Maka Akan Muncul Pop Up Untuk Memilih File Yang Akan Kita Unggah Yang Pastinya Dengan Format .html
3. Setelah Itu Tunggu Beberapa Saat Sampai Button Yang Tadi Nya Berwarna Orange, Menjadi Button Yang Berwarna Biru, Setelah Sudah Klik Button Nya. :v
4. Nah Maka Akan Muncul Seperti Gambar Dibawah Ini ;
Sunday, 26 January 2014
Posted By:
Nulled
#ShareInspirasi Membuat Header Sederhana Dengan Bantuan Bootstrap
" Ada Yang Pernah Membuat Header Yang Simple Dengan Bantuan Bootstrap, Yap Dengan Bootstrap Tampilan Web Kita Menjadi Lebih Baik " . Dan Berikut Screenshoot Header Yang Akan Kita Buat ;
3. Lalu Ketik Atau Copy Kode Nya Sebagai Berikut ;
4. Kalau Sudah Lalu Kita Buat CSS Nya Ketik Atau Copy Kode Nya Di Teks Editor Mu :)
Gimana Walau Terlihat Jelek Tapi Berguna Kan Bagi kalian Yang Baru Belajar :P.
" Agar Kalian Lebih Mudah Untuk Mengganti Nya Silahkan Download Filenya Disini " Atau " Bisa Di Via JSFiddle Disini "
Walau Terlihat Simple , Mungkin Itu Akan Berguna Bagi Yang Baru Belajar Dunia Web :D, Langsung Saja Lah.
1. Kita Ketik Dulu Kerangka HTML Nya Seperti Biasa.
2. Lalu Link Kan CSS Nya Bootstrap Dan Style.css Kita
<html>
<head>
<title>Mainan Iseng</title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
</body>
</html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
<head>
<title></title>
</head>
<body>
</body>
</html>
2. Lalu Link Kan CSS Nya Bootstrap Dan Style.css Kita
<html>
<head>
<title>Mainan Iseng</title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
</body>
</html>
3. Lalu Ketik Atau Copy Kode Nya Sebagai Berikut ;
<header>
<div id="garis">
<p>| <a href="#">Daftar Dulu</a></p>
</div>
<div id="masuk">
<form class="form-inline">
<input type="text" class="input-medium" placeholder="Email Mu">
<input type="password" class="input-medium" placeholder="Password">
<button type="submit" class="btn btn-info">Masuk</button>
</form>
</div>
<div id="promosi">
<a href="http://website-inspirasi.blogspot.com" title="Web Design Tutorial"><img src="code2.png"></a>
<p>#Share Your Website Design</p>
</div>
</header>
<div id="garis">
<p>| <a href="#">Daftar Dulu</a></p>
</div>
<div id="masuk">
<form class="form-inline">
<input type="text" class="input-medium" placeholder="Email Mu">
<input type="password" class="input-medium" placeholder="Password">
<button type="submit" class="btn btn-info">Masuk</button>
</form>
</div>
<div id="promosi">
<a href="http://website-inspirasi.blogspot.com" title="Web Design Tutorial"><img src="code2.png"></a>
<p>#Share Your Website Design</p>
</div>
</header>
4. Kalau Sudah Lalu Kita Buat CSS Nya Ketik Atau Copy Kode Nya Di Teks Editor Mu :)
body{
margin: 0;
padding: 0;
background-color: whitesmoke;
}
header{
background-color: #F19075;
width: 100%;
height: 51px;
float: right;
}
#masuk{
float: right;
margin-right: 10px;
margin-top: 10px;
}
#garis p{
font-size: 35px;
float: right;
margin-right: 90px;
margin-top: 11px;
color: #666;
}
#garis a{
font-size: 15px;
float: right;
margin-right: -90px;
margin-top: -15px;
padding: 0 10px;
color: #333333;
}
#promosi img{
width: 50px;
height: 50px;
margin-left: 10px;
}
#promosi p{
margin-left: 70px;
margin-top: -35px;
font-family: lastwaerk regular;
color: #333333;
font-size: 25px;
}
Nah Maka Akan terlihat Seperti Ini Yang Sebelah Kiri Hiraukan Saja.margin: 0;
padding: 0;
background-color: whitesmoke;
}
header{
background-color: #F19075;
width: 100%;
height: 51px;
float: right;
}
#masuk{
float: right;
margin-right: 10px;
margin-top: 10px;
}
#garis p{
font-size: 35px;
float: right;
margin-right: 90px;
margin-top: 11px;
color: #666;
}
#garis a{
font-size: 15px;
float: right;
margin-right: -90px;
margin-top: -15px;
padding: 0 10px;
color: #333333;
}
#promosi img{
width: 50px;
height: 50px;
margin-left: 10px;
}
#promosi p{
margin-left: 70px;
margin-top: -35px;
font-family: lastwaerk regular;
color: #333333;
font-size: 25px;
}
Gimana Walau Terlihat Jelek Tapi Berguna Kan Bagi kalian Yang Baru Belajar :P.
" Agar Kalian Lebih Mudah Untuk Mengganti Nya Silahkan Download Filenya Disini " Atau " Bisa Di Via JSFiddle Disini "
Posted By:
Nulled
#ShareWebsite HTML5 Responsive
Berikut Screenshootnya ;
Berikut Tampilan Responsive Nya Di Tablet ;
Berikut Tampilan Di Handphone ;
Berikut Tampilan Responsive Nya Di Tablet ;
Berikut Tampilan Di Handphone ;
Download File Nya Disini,
Like Fans Page Facebook Kami Disini
Saturday, 25 January 2014
Friday, 24 January 2014
Posted By:
Nulled
Pemrograman Berorientasi Object Dan Contoh Aplikasi Nya
.jpg) OOP Atau Yang Dikenal Dengan Bahasa Inggris Object Oriented Programming Dan Sedangkan Dalam Bahasa Indoesia Yaitu Pemrograman Berorientasi Object. Yap Guru Saya Pada Saat Menjalaskan Tentang OOP , Saya Dapat Menyimpulkan Bahwa OOP Menurut Saya Ialah Pemrogrman Yang Diketik Pada Saat Membuat Aplikasi VB Kita Hanya Perlu Mengetikkan Nya Di Suatu Form Yang Dapat Terhubung Ke Form Yang Lainnya " Tentu Saja Ini Menurut Analisa Saya Dan Yang Saja Jelaskan Diatas Ialah Pemrograman Berorientasi Object Pada Visual Basic " Nah Mungkin Itu Saja Yang Saya #Share Tentang OOP Dan Sekarang Saya Akan #Share Aplikasinya.
OOP Atau Yang Dikenal Dengan Bahasa Inggris Object Oriented Programming Dan Sedangkan Dalam Bahasa Indoesia Yaitu Pemrograman Berorientasi Object. Yap Guru Saya Pada Saat Menjalaskan Tentang OOP , Saya Dapat Menyimpulkan Bahwa OOP Menurut Saya Ialah Pemrogrman Yang Diketik Pada Saat Membuat Aplikasi VB Kita Hanya Perlu Mengetikkan Nya Di Suatu Form Yang Dapat Terhubung Ke Form Yang Lainnya " Tentu Saja Ini Menurut Analisa Saya Dan Yang Saja Jelaskan Diatas Ialah Pemrograman Berorientasi Object Pada Visual Basic " Nah Mungkin Itu Saja Yang Saya #Share Tentang OOP Dan Sekarang Saya Akan #Share Aplikasinya.Langkah Pertama Ya Tentu Saja Buka Visual Basci Kalian Saya Sarankan Menggunkan Visual Basic 2010, Karena Saya Membuat Nya Dengan Visual Basic 2010.
" Untuk Cara Mnambahkan Form Disini Saya Tidak Akan Menjelaskan karena Karena Sebagian Dari Kalian Pasti Sudah Mengetahuinya "
1. Buatlah Desain Form Nya Seperti Ini
" Distu Tambahkan Lah Radio Button Sebanyak 4 Buah Dan Satu Buah Button "
Untuk Radio Button Yang Tambah Beri Nama " rbtntambah "
Untuk Radio Button Yang Kurang Nama " rbtnkurang "
Untuk Radio Button Yang Kali Beri Nama " rbtnkali "
Untuk Radio Button Yang Bagi Beri Nama " rbtnbagi "
& Untuk Button Next Beri Nama " btnnext "
" Lalu Masukkan Kode Nya Dengan Kode Dibawah Ini "
Public Class Form2 Private Sub rbtntambah_CheckedChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles rbtntambah.CheckedChanged End Sub Private Sub btnnext_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnnext.Click Form3.Show() End Sub End Class
2. Bauat 1 Form Lagi Dengan Design Berikut
" Distu Tambahkan Lah Text Box Sebanyak 3 Buah, Dan Label Dengan Text ,+,-,*,: Dan Satu Buah Button "
Untuk Text Box Yang No 1 Beri Nama " txt1 "
Untuk Text Box Yang No 2 Beri Nama " txt2 "
Untuk Text Box Yang No 3 Beri Nama " txthasil "
& Untuk Button Hasil Beri Nama " button1" Saja
" Lalu Masukkan Kode Nya Dengan Kode Dibawah Ini "
Public Class Form3 Private Sub Label1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Label1.Click Label1.Text = "+" txthasil.Text = Val(txt1.Text) + Val(txt2.Text) End Sub Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click If Form2.rbtntambah.Checked = True Then txthasil.Text = Val(txt1.Text) + Val(txt2.Text) ElseIf Form2.rbtnkurang.Checked = True Then txthasil.Text = Val(txt1.Text) - Val(txt2.Text) End If Form4.Label1.Text = txthasil.Text Form4.Show() End Sub Private Sub Form3_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load If Form2.rbtntambah.Checked = True Then txthasil.Text = Val(txt1.Text) + Val(txt2.Text) Label1.Text = "+" ElseIf Form2.rbtnkurang.Checked = True Then txthasil.Text = Val(txt1.Text) - Val(txt2.Text) Label1.Text = "-" ElseIf Form2.rbtnkali.Checked = True Then txthasil.Text = Val(txt1.Text) - Val(txt2.Text) Label1.Text = "x" ElseIf Form2.rbtnbagi.Checked = True Then txthasil.Text = Val(txt1.Text) - Val(txt2.Text) Label1.Text = ":" End If End Sub End Class
NOTE " Sebenarnya Inti Dari Semua Kode Berletak Di Form 3 Ini Karena Object Nya Berada Distu :) Menurut Saya Loh Ya :) "
3. Di Form 4 Buat Lah Dengan Design Seperti Ini
" Distu Tambahkan Lah Button Sebanyak 2 Buah Dan Satu Buah Label Dengan Teks = NILAI"
Untuk Label Beri Nama " Label1 "
Untuk Button Uang Beri Nama " button1 "
Untuk Kutton keluar Beri Nama "button2 "
" Lalu Masukkan Kode Nya Dengan Kode Dibawah Ini "
Public Class Form4 Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click Form2.Show() End Sub Private Sub Button2_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button2.Click Me.Close() End Sub End Class
Nah Unutuk Nyamannya Anda Belajar Tentang OOP Dan Memahaminya Sendiri ;Silahkan Download Aplikasi Nya Disini
Dan Jangan Lupa Like Fans Page Facebook Kita Disini
Thursday, 23 January 2014
Posted By:
Nulled
#ShareInfo Pengenalan Bootsrap Dan Sejarah Nya
 Baru-baru Saja Sekitar 4jam Atau 3 Jam Yang Lalu Saya Membaca Sebua Buku Yang Pasti Tentang Website, Yaitu Bootsrap Sebelumnya Saya Juga Pernah Memposting Tentang Bootsrap Menurut Saya Sendiri Nggak Tau Salah Atau Nda Nya Itu Pendapat Saya, Dan Setelah Saya Membaca Buku Nya Saya Tambah Paham Dan Mengerti Tentang Apa Itu Bootsrap Dan Sejarah Nya , Bagaimana Membuatnya Dengan Responsive Yang Bisa Di Buka Via Desktop , Tablet, Dan Handphone.
Baru-baru Saja Sekitar 4jam Atau 3 Jam Yang Lalu Saya Membaca Sebua Buku Yang Pasti Tentang Website, Yaitu Bootsrap Sebelumnya Saya Juga Pernah Memposting Tentang Bootsrap Menurut Saya Sendiri Nggak Tau Salah Atau Nda Nya Itu Pendapat Saya, Dan Setelah Saya Membaca Buku Nya Saya Tambah Paham Dan Mengerti Tentang Apa Itu Bootsrap Dan Sejarah Nya , Bagaimana Membuatnya Dengan Responsive Yang Bisa Di Buka Via Desktop , Tablet, Dan Handphone.Yang Disini Akan Saya Postinga Adalah Apa Itu Bootsrap Dan Sejarahnya , Semoga Ini Bermanfaat Dan Menambah Ilmu Pengetahuan Anda Tentang Dunia IT Maupun Dunia Web dan Dunia Coding , Dan Percuma Kita Hanya Bisa Membuatnya Saja Tapi Tidak Tau Asal Muasal Nya ( "Cailah Kata-kata Gue, Maklum Masih Pelajar") Yaudah Lah Langsung Saja . !
Apa Itu Bootsrap ?
Bootsrap Merupakan Framework Ataupun Tools Untuk Membuat Aplikasi Web Ataupun Situs Web Respnsive Secara Cepat,Mudah,Gratis.
"Bootsrap Terdiri Dari CSS Dan HTML Untuk Grid, Layout, Typhography, Table, Form, Navigation, Dan Lain-lain. Di Dalam Bootsrap Sudah Terdapat jQuery Plugins Untuk Mengahasilkan Komponen UI Yang Cantik Seperti Transitons, Modal, Dropdown, Scrollspy, Tooltip, Popover, Alert, Button Carousoel Dan Lain-lain.
 Dengan Bantuan Bootsrap Kita Bisa Membuat Website Responsive Dengan Cepat Dan Mudah Dan Dapat Berjalan Sempurna Pada Browser-browser Populer Seperti Chrome,Firefox,Safari,Operasi Dan Inernet Explorer
Dengan Bantuan Bootsrap Kita Bisa Membuat Website Responsive Dengan Cepat Dan Mudah Dan Dapat Berjalan Sempurna Pada Browser-browser Populer Seperti Chrome,Firefox,Safari,Operasi Dan Inernet ExplorerSejarah Bootsrap ?
Perlu Diketahui Bootstrap DI Ciptakan Oleh Dua Orang Programmer Di Twitter Yaitu Mark Otto Dan Jacob Thornton Pada Tahun 2011. Pada Saat Itu Programmer Di Twitter Menggunkan Berbagai Macam Tool Dan Library Yang Mereka Kenal Dan Suka Untuk Melaksanakan Pekerjaan Mereka, Sehingga Tidak Ada Standarisasi Dan Akibatnya Sulit Untuk Dikelola Sehingga Mark Otto Dan Jacob Thornton Tergerak Untuk Menciptakan Satu Tool Ataupun Framework Yang Dapat Digunkan Bersama Di Lingkungan Interan Twitter.
Oleh Karna Faktor Historis Tersebut , Walaupun Nama Resminya Hanyalah Bootsrap Namun Dikenal Oleh Para Developer Sebagai Twitter Bootsrap.
'Sejak Diluncurkan Pada Bulan Agustus 2011, Bootsrap Telah Berevolusi Dari Sebuah Proyerk Hanya Berbasis CSS Menjadi Sebuah Tool Ataupun Framework Yang Lebih Lengkap Yang Juga Berisi Javascript Plugin, Icons , Forms, Buttons.
"New Info" Pada Januari 2012 Bootsrap Merilis Versi 2.0 Yang Didalamnya Sudah Memasukkan Fitur Responsive Layout. Sejak Itu, Popularitas Bootsrap Tak Terkalahkan Lagi, Bahkan Sekarang Bootsrap Merilis Versi 3.0 Nya Yang Tentu Saja Lebih Canggih Tool Didalamnya Menurut Saya.
"Walau Kata Guru Saya Tidak Masalah Kalau Pake Bootstrap Kalau Di Dunia Kerja, Tapi Yang Penting Bisa Bikin Layout Atau Bentuk Halaman Sendiri Tanpa Bantuan Bootsrap"
Sudah Tau Semua Akan Asal Muasalnya Bootsrap Atau Sejarahnya Sekarang Saya Akan Memberikan Website Yang Menggunkan Bootstrap.
- http://codeacademy.com/ ( Training Site )
- http://www.code-cards.com/ ( Website Untuk Membuat Kartu Ucapan Online )
- https://codesprint.interviewstreet.com ( Website Untuk Para Programmer )
- http://thehubcycleshop.co.uk/ ( Website Jual Beli Sepeda )
- http://www.breakingnews.com/ ( Website Dari MSNBC's Yang Terbaru )
- http://www.tutorial-webdesign.com/ ( Website Tutorial Pembuatan Website Dari Indonesia )
OK Semoga Bermanfaat :) Thank's For
Wednesday, 22 January 2014
Posted By:
Nulled
#ShareAndroid Cara Membuat Hostpot Wifi Portable Di OS Android
Mungkin Kebanyakan Orang Galau Atau Bosan Apabila Tidak Ada Jaringan Atau Koneksi Pada Saat Di
Rumah Terutama Bagi Saya Yang Sekarang Sedang Menekuni Dunia IT Terutama Di Bidang Rekayasa Perangkat Lunak, Jujur Pada Saat Di Sekolah Saya Senag Sekali Karena Tentnya Ada Koneksi Yang Mendukung Beda Pada Saat Di Rumah , Karena Saya Memiliki Handphone Yang OS Nya Android Saya Mencoba Searching-searching Dan Saya Menemukan Caranya, Dan Kali Ini Saya Akan Menshare Bagi Kalian Semua. Ok Disimak.
1. Ya Tentu Saja Buka Lock Screen Handphone Mu ,, hehe Bercanda Itu Bagi Yang Memasang Kunci.
Rumah Terutama Bagi Saya Yang Sekarang Sedang Menekuni Dunia IT Terutama Di Bidang Rekayasa Perangkat Lunak, Jujur Pada Saat Di Sekolah Saya Senag Sekali Karena Tentnya Ada Koneksi Yang Mendukung Beda Pada Saat Di Rumah , Karena Saya Memiliki Handphone Yang OS Nya Android Saya Mencoba Searching-searching Dan Saya Menemukan Caranya, Dan Kali Ini Saya Akan Menshare Bagi Kalian Semua. Ok Disimak.
1. Ya Tentu Saja Buka Lock Screen Handphone Mu ,, hehe Bercanda Itu Bagi Yang Memasang Kunci.
2. Setelah Terbuka , Ya Semua Nya Tentu Tau Klik Menu Navigasi Nya.
3. Ke Tiga Pilih Menu Setting Nya Lalu Klik Jangan Di Banting :D
4. Setelah Selesai Mengklik Menu Setting Lalu, Pilih Wireless & Networks
5. Setelah Selesai Mengklik Menu Wireless & Networks Lalu, Pilih Tathering Dan Hostpot Portable
6. Lalu Pilih Portable Hostpot Wifi Settnig, Gunaya Untuk Mengubah Nama Hostpot Dan Memberikan Password Pada Hostpot Kita.
7. Lalu Pilih Configure Portable Wifi Hostpot
8. Maka Akan Muncul Pop Up Seperti Ini Atur Sesuai Keinginan Anda Para Web Designer Dan Web Developer
Nah Selesai Dah, Woow Ternyata Langkah Nya Banyak Juga Saya Kira Hanya Sedikit Saja Apabila Saya Memati Nyalkan Hostpot Wifi , Yap Dari Tutorial Diatas Menurut Pendapat Saya Kecepota Hostpot Di Handphone Android Versi Gingerbread 2.3 Ini Sangat Rendah Tapi Apabila Yang Menggunakan 1 Sampai 2 Orang Mungkin Agak Terasa Cepat Karena Kecepatan Yang Pernah Saya Lihat Hanya 2kbps, Tentunya Tidak Akan Kuat Apabila Digunakan Dalam Jumlah Banyak,
Mungkin Hanya Itu Yang Bisa Saya Sampaikan,
Jangan Lupa Like Fans Page Facebook Kami Disini
Tuesday, 21 January 2014
Posted By:
Nulled
#ShareWebsite Template Web Dengan CSS 3 Animation
Langsung Saja Ke Screenshootnya.
3D Navigation With CSS 3 Animation,
Download File Nya Disini
"Tinggalkan Lah Komentar"
Dan Jangan Lupa Like Fans Page Facebook Kita Disni
3D Navigation With CSS 3 Animation,
Bagian Home
3D Navigation With CSS 3 Animation
Download File Nya Disini
"Tinggalkan Lah Komentar"
Dan Jangan Lupa Like Fans Page Facebook Kita Disni
Monday, 20 January 2014
Posted By:
Nulled
Menjadi Web Master Bersama Dumetschool.com
Halo, Belakangan Ini Saya Googling Tentang Kursus Membuat Website Di Jakarta Dan Ternyata Hasilnya Dumetschool.com Lah Meringkati Peringkat Ke-2.
 Oke Dumetschool.com Ini Terletak Di Jalan Haji Kelik Srengseng Jakarta Barat "Ruga Permata Regency Blok B 18" Jakarta Barat ini. Ya Mungkin Anda Sedikit Bingung Tentang Apa Itu DumetSchool ? Yang Sebenarnya Bukan hannya Kursus Web Master Atau Web Design Saja Tetapi, PHP Web Programming, Mobile App, Internet Marketing, Animasi Flash, Desain Grafis, Wordpress, dan Video Editing. Woow Sangat Banyak Kan Kursus Disana Mungkin Apabila Kita Kursus Disana Langsung Menja Programmer Professional Bahkan Langsung Bisa Kerja Di Google Atau Microsoft :D.
Oke Dumetschool.com Ini Terletak Di Jalan Haji Kelik Srengseng Jakarta Barat "Ruga Permata Regency Blok B 18" Jakarta Barat ini. Ya Mungkin Anda Sedikit Bingung Tentang Apa Itu DumetSchool ? Yang Sebenarnya Bukan hannya Kursus Web Master Atau Web Design Saja Tetapi, PHP Web Programming, Mobile App, Internet Marketing, Animasi Flash, Desain Grafis, Wordpress, dan Video Editing. Woow Sangat Banyak Kan Kursus Disana Mungkin Apabila Kita Kursus Disana Langsung Menja Programmer Professional Bahkan Langsung Bisa Kerja Di Google Atau Microsoft :D.
Dan Ini Menurut Beberapa Orang Dalam Bentuk Video ;
Hah Saya Kira Cukup Untuk Apa Yang Saya Share Kan Tentang Kursus Dumetschool.com. ini Memang Luar Biasa Yang Megutamakan Siswa Atau Pelajar Atau Orang Yang Kursus Disana, Karena Salah Satu Perusahaan Yang Sukses Adalah Mengutamakan Client Nya :).
Berikut Alamat Lengkap Tentang Dumetschool.com.
, Tentu Saja Saya Masih Belum Yakin Saya Coba Klik Situs Yang Lainnya Termasuk Dumetschool.com Dan Diantara Situs-situs Tersebut Yang Menurut Saya Paling Dapat Di Percayai Yang Mengandalkan Murid Atau Yang Kursus Disana Kenyamanan Pada Saat Sistem Belajar Yang Pasti Membuat Kita Sangat Nyaman Dan Juga Murid Atau Yang Kursus Disana Bebas Kapan Dia Mau Belajar, " Dalam Artian Bebas Memilih Jam Berapa Mereka Masuk Kursus Nya. Jujur Ni Menurut Saya Sistem Itu Nyaman Bagi Yang Sibuk Dalam Pekerjaanya Tetapi Merea Pengen Belajar Tentang Dunia IT Mereka Bisa Mengatur Kapan Mau Masuk Jam Belajarnya Karena Guru Atau Dosen Atau Pengajar Yang Disana Siap 24 Jam Demi Nyamannya Orang Kursus Disana Luar Biasa Bukan :D.
Nah Setelah Saya Selesai Tentang Pendapat Saya Tentang Dumetschool.com Sekarang Saya Akan Menjelaskan Tentang Dumetschool.com DUMET School adalah lembaga kursus website terbaik tahun 2014 di Jakarta yang memiliki paket kursus antara lain: Kursus Web Design, PHP Web Programming, Mobile App, Internet Marketing, Animasi Flash, Desain Grafis, Wordpress, Joomla, dan Video Editing. DUMET School merupakan salah satu produk bisnis terbaik dari PT. DUTA MEDIA TEKNOLOGI selain DUMET Development (Web Consultant & Development).
 Oke Dumetschool.com Ini Terletak Di Jalan Haji Kelik Srengseng Jakarta Barat "Ruga Permata Regency Blok B 18" Jakarta Barat ini. Ya Mungkin Anda Sedikit Bingung Tentang Apa Itu DumetSchool ? Yang Sebenarnya Bukan hannya Kursus Web Master Atau Web Design Saja Tetapi, PHP Web Programming, Mobile App, Internet Marketing, Animasi Flash, Desain Grafis, Wordpress, dan Video Editing. Woow Sangat Banyak Kan Kursus Disana Mungkin Apabila Kita Kursus Disana Langsung Menja Programmer Professional Bahkan Langsung Bisa Kerja Di Google Atau Microsoft :D.
Oke Dumetschool.com Ini Terletak Di Jalan Haji Kelik Srengseng Jakarta Barat "Ruga Permata Regency Blok B 18" Jakarta Barat ini. Ya Mungkin Anda Sedikit Bingung Tentang Apa Itu DumetSchool ? Yang Sebenarnya Bukan hannya Kursus Web Master Atau Web Design Saja Tetapi, PHP Web Programming, Mobile App, Internet Marketing, Animasi Flash, Desain Grafis, Wordpress, dan Video Editing. Woow Sangat Banyak Kan Kursus Disana Mungkin Apabila Kita Kursus Disana Langsung Menja Programmer Professional Bahkan Langsung Bisa Kerja Di Google Atau Microsoft :D.Yap Saya Pertama Akan Memberitahukan Tentang Info Yang Saya Baca Di Dumetschool.com.
1. Pengajar Adalah Praktisi Handal Atau Dapat Disebut Programmer-programmer Professional.
Nah Di Dumetschool.com Pun Pengajar Atau Instruktur Nya Adalah Praktisi Handal Atau Juga Dapat Kita Sebut Programmer-programmer Professional Semua,
Semua Instruktur di DUMET School adalah seorang praktisi yang telah berpengalaman dibidang IT dan Multimedia Development. Instruktur di DUMET School merupakan bagian Team DUMET Development yang memiliki core bisnis Jasa Pembuatan Website, Aplikasi Mobile, Digital Marketing, & Desain Multimedia. Karya Instruktur DUMET School dapat anda lihat di http://dutamediateknologi.com/.
Mungkin Ini Yang Harus Banyak Diketahui Oleh Semua Orang Yang Kursus Dimana Saja Yaitu Sistem Pembelajaran Jangan Sal Pilih Kursus Walaupun Kursus Itu Sangat Terkenal Bagi Semua Orang Tetapi Jam Belajar Nya Pun Bagi Mepet Bagi Kalian Yang Sibuk Bekerja Dan Hasil Nya Pun Malah Bukan Ilmu Anda Bertambah Tetapi Malah Anda Yang Kebanyakan Pikiran Karena Sangking Sibuk Nya bekerja Sambil Belajar. " Mungkin Itu Sih Pendapat Saya" Maka Dari Itu Saya Disini Memberitahukan Bahwa Dumetschool.com. Lah Yang Paling Mengerti Pelajarnya Atau Orang Yang Kursus Disini, Dan Berikut Simaklah Sistem Pembelajaran Dumetschool.com.
2. Sistem Pembelajaran Di Dumetschool.com.
Sistem pembelajaran di DUMET School berdasarkan pengalaman nyata kami lebih dari 10 tahun berinovasi dibidang IT dan Multimedia Training. Metode yang kami berikan dapat dengan mudah dipahami dan dimengerti oleh mereka yang tanpa latarbelakang IT sekalipun. Peserta training kami tidak mengenal batas usia dan keahlian. Apapun profesinya dan latarbelakangnya dijamin akan mampu mengikuti setiap materi yang diajarkan Instruktur DUMET School.
Kami selalu berbicara dengan bukti nyata atas prestasi dan skill yang dimiliki setiap Instruktur DUMET School. Kesuksesan dan keberhasilan DUMET School diungkapkan langsung oleh mereka yang pernah kursus di DUMET School tanpa adanya rekayasa digital. Salah satu bukti nyata yang dapat kami banggakan adalah kepuasan semua murid & alumni DUMET School atas semua materi, sistem belajar, pelayanan, dan pengalaman kami yang kami bagikan kepada semua murid di DUMET School. Lihat semua pengakuan Murid dan Alumni di www.dumetschool.com/testimonial.
Berikut Kursus-Kursus Yang Di Sediakan Dumetschool.com. ;
Paket kursus Web Master menjadi paket yang terfavorit dan paling banyak peminatnya. Paket ini terdiri dari materi HTML, CSS, Photoshop (Web Design), PHP Basic, dan MySQL. Setelah mengikuti paket kursus ini anda akan mampu membuat website Company Profile dan Blog yang dinamis berserta CMSnya. Lihat biaya kursus
Di paket kursus ini anda akan belajar dan mendalami bahasa pemrograman website yang paling popular yaitu PHP dan belajar mengolah data dengan database MySQL. Anda tepat untuk memilih paket ini jika anda ingin menjadi seorang web programmer yang handal. Lihat biaya kursus
Paket kursus Web Design terdiri dari materi HTML, CSS, Photoshop, dan jQuery. Paket kursus ini cocok untuk anda yang ingin memiliki keahlian dibidang web design dan menjadi master dalam membuat desain website yang menarik dan responsive terhadap device mobile dan tablet. Lihat biaya kursus
Saat ini perkembangan aplikasi mobile meningkat dengan sangat pesat. Pada paket kursus ini anda akan belajar membuat aplikasi mobile dengan berbagai sistem operasi seperti android, blackberry, dan iOs. Materi yang anda akan kuasai adalah jQuery Mobile dan Java for Mobile. Lihat biaya kursus
Bisnis di Internet tidak akan sukses tanpa adanya unsur Digital Marketing. Dengan menjadi ahli dibidang Digital Marketing anda akan mampu mengingkatkan penjualan pada website anda 10x lipat lebih besar. Di paket kursus ini semua rahasia Digital Marketing akan diungkapkan. Lihat biaya kursus
Jika anda ingin mampu membuat website dengan cara instan dan tanpa dibutuhkan skill programming, paket kursus ini pilihan yang paling tepat buat anda. Targetnya adalah mampu membuat website company profile, e-commerce, dan blog. Materi yang akan anda pelajari antara lain CMS Wordpress dan Joomla. Lihat biaya kursus
Jika anda ingin menguasai cara membuat dan mendesign aplikasi multimedia paket kursus ini pilihan yang paling tepat buat anda. Target anda adalah menjadi seorang Animator. Pada paket kursus ini anda akan belajar menggunakan adobe flash dan action script 3.0. Lihat biaya kursus

Paket kursus Graphic Design terdiri dari materi Photoshop, Illustrator dan InDesign. Paket kursus ini cocok untuk anda yang ingin memiliki keahlian dibidang Desain Grafis dan menjadi seorang desainer grafis yang ahli dalam membuat desain grafis, packaging, layouting, dan lain-lain. Lihat biaya kursus
Yap Udah Tau Semua Kan Kursus Nya Apa Aja Dan Ini Dari Beberapa Orang Kenapa Alasan mereka Memilih Dumetschool.com.
1. Pengajar Adalah Praktisi Handal Atau Dapat Disebut Programmer-programmer Professional.
Nah Di Dumetschool.com Pun Pengajar Atau Instruktur Nya Adalah Praktisi Handal Atau Juga Dapat Kita Sebut Programmer-programmer Professional Semua,
Semua Instruktur di DUMET School adalah seorang praktisi yang telah berpengalaman dibidang IT dan Multimedia Development. Instruktur di DUMET School merupakan bagian Team DUMET Development yang memiliki core bisnis Jasa Pembuatan Website, Aplikasi Mobile, Digital Marketing, & Desain Multimedia. Karya Instruktur DUMET School dapat anda lihat di http://dutamediateknologi.com/.
Mungkin Ini Yang Harus Banyak Diketahui Oleh Semua Orang Yang Kursus Dimana Saja Yaitu Sistem Pembelajaran Jangan Sal Pilih Kursus Walaupun Kursus Itu Sangat Terkenal Bagi Semua Orang Tetapi Jam Belajar Nya Pun Bagi Mepet Bagi Kalian Yang Sibuk Bekerja Dan Hasil Nya Pun Malah Bukan Ilmu Anda Bertambah Tetapi Malah Anda Yang Kebanyakan Pikiran Karena Sangking Sibuk Nya bekerja Sambil Belajar. " Mungkin Itu Sih Pendapat Saya" Maka Dari Itu Saya Disini Memberitahukan Bahwa Dumetschool.com. Lah Yang Paling Mengerti Pelajarnya Atau Orang Yang Kursus Disini, Dan Berikut Simaklah Sistem Pembelajaran Dumetschool.com.
2. Sistem Pembelajaran Di Dumetschool.com.
Sistem pembelajaran di DUMET School berdasarkan pengalaman nyata kami lebih dari 10 tahun berinovasi dibidang IT dan Multimedia Training. Metode yang kami berikan dapat dengan mudah dipahami dan dimengerti oleh mereka yang tanpa latarbelakang IT sekalipun. Peserta training kami tidak mengenal batas usia dan keahlian. Apapun profesinya dan latarbelakangnya dijamin akan mampu mengikuti setiap materi yang diajarkan Instruktur DUMET School.
Sistem Pembelajaran Kursus
Modul Materi DUMET School
Materi kursus di DUMET School dibuat berdasarkan pengalaman DUMET School di bidang IT, Online Marketing, dan Desain Multimedia selama bertahun-tahun. Materi selalu diupdate setiap 6 bulan sekali dan mengikuti perkembangan teknologi. Modul dicetak full color di setiap halaman.
Apabila Anda Tidak Percaya Anda Bisa Lihat Apakata Siswa Atau Alumni Di Dumetschool.com.Pengakuan Murid dan Alumni
Berikut Kursus-Kursus Yang Di Sediakan Dumetschool.com. ;
Paket kursus Web Master menjadi paket yang terfavorit dan paling banyak peminatnya. Paket ini terdiri dari materi HTML, CSS, Photoshop (Web Design), PHP Basic, dan MySQL. Setelah mengikuti paket kursus ini anda akan mampu membuat website Company Profile dan Blog yang dinamis berserta CMSnya. Lihat biaya kursus
Kursus Web Programming
Kursus Web Design
Saat ini perkembangan aplikasi mobile meningkat dengan sangat pesat. Pada paket kursus ini anda akan belajar membuat aplikasi mobile dengan berbagai sistem operasi seperti android, blackberry, dan iOs. Materi yang anda akan kuasai adalah jQuery Mobile dan Java for Mobile. Lihat biaya kursus
Kursus Digital Marketing
Kursus CMS Master
Kursus Flash Animation
Kursus Video Editing
Setelah mengikuti kursus video editing anda akan mampu mengedit video, membuat video cover, memberikan efek video dan lain lain. Dalam paket kursus video editing anda akan mempelajari berbagai software pengolah video seperti premiere pro dan after effect. Lihat biaya kursus Kursus Graphic Design
Kursus Graphic Design
Paket kursus Graphic Design terdiri dari materi Photoshop, Illustrator dan InDesign. Paket kursus ini cocok untuk anda yang ingin memiliki keahlian dibidang Desain Grafis dan menjadi seorang desainer grafis yang ahli dalam membuat desain grafis, packaging, layouting, dan lain-lain. Lihat biaya kursusYap Udah Tau Semua Kan Kursus Nya Apa Aja Dan Ini Dari Beberapa Orang Kenapa Alasan mereka Memilih Dumetschool.com.
Alasan Mereka Memilih Dumet School
Apa yang menjadi alasan mereka memilih kursus di Dumet School?
1 Murid Langsung Mulai BelajarTidak perlu menunggu sampai 2 atau 3 murid.Saat ini daftar saat ini juga dapat langsung mulai belajar di kelas. | Jadwal Belajar Terserah AndaMurid sendiri yang menentukan jadwal kursusnya.Sesuaikan jadwal kursus murid dengan kesibukan anda. | Gratis Konsultasi Sampai BisaJika masih ada materi yang belum murid kuasai,murid dapat konsultasikan kepada instrukturnya sampai anda benar-benar mengerti. |
Materi Mengikuti Teknologi TerbaruMateri&aplikasi yang digunakan akan selalu kami update mengikuti perkembangan teknologi saat ini. | Materi Base On Project WebsiteSemua latihan yang murid kerjakan selalu berdasarkan project website di Dumet Development. | Jaminan&Garansi Uang KembaliKami menjamin setiap murid mampu mengikuti materi.Kami memberikan garansi uang kembali jika ada murid yang tidak puas. |
Instruktur adalah Praktisi&EngineerInstruktur Dumet School merupakan seorang praktisi yang sudah sangat berpengalaman dibidangnya. | Pengalaman Lebih dari Belasan TahunMetode belajar kami berdasarkan pengalaman para instruktur yang sudah kerja belasan tahun. | Memiliki Sertifikasi InternasionalSemua instruktur Dumet School sudah memiliki sertifikasi internasional berdasarkan skillnya masing-masing. |
Dan Ini Menurut Beberapa Orang Dalam Bentuk Video ;
Hah Saya Kira Cukup Untuk Apa Yang Saya Share Kan Tentang Kursus Dumetschool.com. ini Memang Luar Biasa Yang Megutamakan Siswa Atau Pelajar Atau Orang Yang Kursus Disana, Karena Salah Satu Perusahaan Yang Sukses Adalah Mengutamakan Client Nya :).
Berikut Alamat Lengkap Tentang Dumetschool.com.
Kantor DUMET School
DUMET School berlokasi di Ruko Permata Regensi Blok B -18 Srengseng, Jakarta Barat (depan kawasan hutan kota srengseng). Info: telp. (021) 5890 8355 atau email di info {at} dumetschool.com.
Nah Untuk Lebih Jelasnya Tentang Dumetschool.com.
Download Format .docx Nya Disini
Download Format .pdf Nya Disini
Jangan Lupa Like Fans Page Facebook Kita Disini
Subscribe to:
Comments (Atom)






















 \
\